Da har jeg allerede kommet to uker ut i eksamen, men har ikke skrevet noe på bloggen enda. Vil bare komme med et tips til dere andre studenter: Lag dere et word-dokument der dere lager strukturerte overskrifter (typ: Research, Inspirasjon, Linker, Forslag til løsninger, osv) og skriver ned alle spørsmål og bestemmelser dere tar iløpet av prosjektet! Legg inn linker og research og tanker og alt! Så har man masse å ta av når man skal skrive rapport, og ikke minst har man alt på ett sted! Mitt dokument er ganske langt allerede, så det er egentlig hovedgrunnen til at jeg ikke skriver noe på bloggen. :)
Litt info:
Esave:
Esave er et energisparingsfirma med kunder i flere land. De leverer web-verktøy for energieffektivisering hos større byggeiere. Dette verktøyet gir kunden en oversiktlig dokumentasjon på energiforbruket sitt.
Esave skiller mellom de som er ”innenfor” og de som er ”utenfor” tilgang til systemet. De som besøker vår web-side er i hovedsak de som er ”innenfor” og som skal logge seg inn. De som er ”utenfor” skal til en viss grad få vite hva Esave er, men det er ikke noe mål å gjøre hjemmesida til en salgskanal, fordi salg skjer gjennom personlige nettverk.
Målgruppe:
- Større byggeiere i Skandinavia og de tre Baltiske land
vaktmestere, energirådgivere og ledelse hos større byggeiere.
- Menn
- Alder: 35-55 år?
- Lønn: Fra vaktmesterlønn til lederlønn
- Type jobb: Både lederjobber og de på «gulvet»
- Bosted: Norge, Sverige, Latvia, Estland, Litauen, Russland. Typisk i byer og større tettsteder.
- Praktisk anlagt, teknisk anlagt, men ikke nødvendigvis «design-anlagt»
- Familie med eldre barn?
Trenger en side som:
- Er enkel å bruke
- Får jobben gjort
- Loader fort – positivt bilde av esave
- Ikke er for teknisk eller for fancy
- Ikke for mye info på en gang
- Ikke endre seg for fort
- Intuitiv i bruk
- Lett å finne fram til det de ser etter.
- Som regel vil de se etter en av disse: Logg inn for «gamle brukere» – Om esave for de som surfer innom – Registrere seg hvis de allerede har hørt om det og vil prøve
Siden skal være/kommunisere
- Brukervennlig
- Fast navigasjon – brukeren vet alltid hvor man registrerer seg og logger inn.
- Effektivitet
- Aktiv
- Kompetent – har kompetanse
- Dedikert – klart mål (resultater, spart energi)
- Pålitelig
- Enkelt å forstå kompliserte ting
- Åpen for ny teknologi, likevel fast og trygt
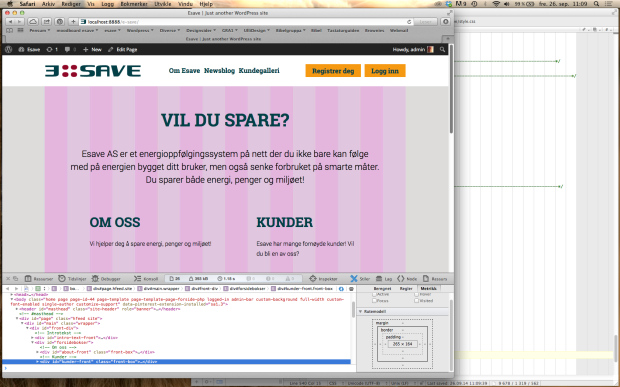
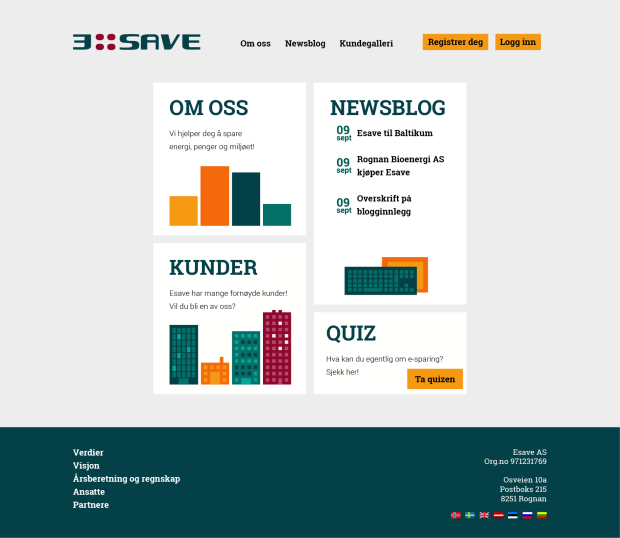
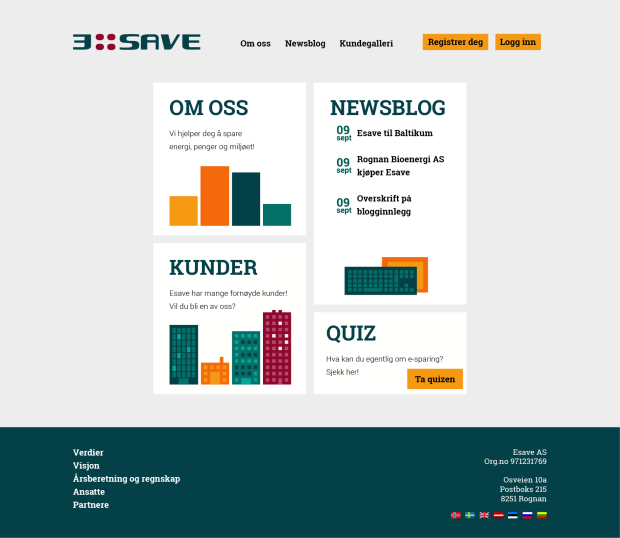
Dette er mockupen av «hjem»siden, så langt som jeg er kommet hittil:

Forslag 1

Forslag2